JSONView:web开发格式化和高亮插件
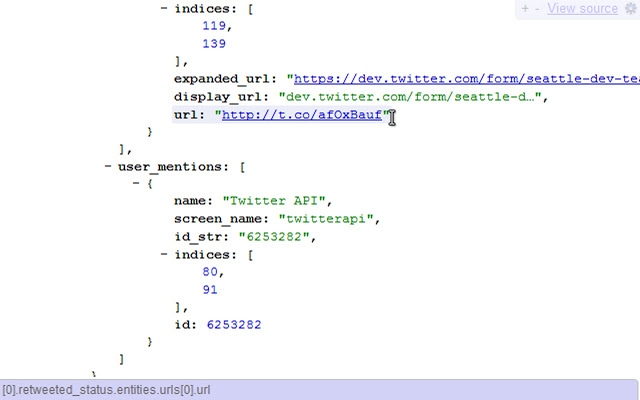
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。




1.下载压缩包,在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。
|
1
2
3
|
<link rel="stylesheet" href="dist/jquery.jsonview.css"><script src="js/jquery.min.js"></script><script src="dist/jquery.jsonview.js"></script> |
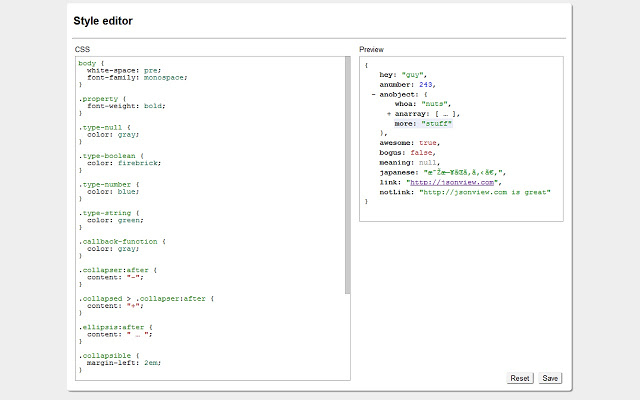
2.关于如何设置JSONView语法高亮?
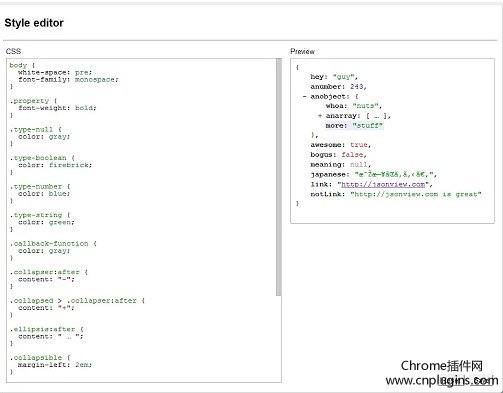
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.jsonview .null { color: red;}.jsonview .bool { color: #fde3a7;}.jsonview .num { color: #bf55ec;}.jsonview .string { color: #00b16a; white-space: pre-wrap;} |
3.如何初始化jsonview插件?
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
|
1
2
3
4
5
6
7
|
var json = {"hey": "guy","anumber": 243,"anobject": {...},...};$(function() { $("#json").JSONView(json); // with options $("#json-collasped").JSONView(json, { collapsed: true });}); |
4.如何配置jsonview参数?
jQuery JSONView插件可以使用以下一些配置参数。
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。nl2br:是否将一个新行转换为<br>字符串,默认值为false。recursive_collapser:是否递归收缩节点,默认值为false。escape:Escape HTML in key, default is true。5.如何控制jsonview节点?
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
jQuery#JSONView('collapse', [level]):收缩节点。jQuery#JSONView('expand', [level]):展开节点。jQuery#JSONView('toggle', [level]):切换节点.



插件名称:JSONView:web开发格式化和高亮插件 插件作者:gildas 插件语言:English 官方站点:https://github.com/gildas-lormeau/JSONView-for-Chrome 插件唯一标识:chklaanhfefbnpoihckbnefhakgolnmc
下载次数:609663 用户评分:4.6346 (共5分) 参与评分人数:1289
当前版本:0.0.32.2 最后更新日期:2020-07-08 文件大小:94.03KB
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
推荐5个常用的JSON处理chrome插件,JSONView等
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发人员在查看代码时大多时候都需要自动对json数据转码,缩进,格式化,直接显示出格式化后的数据, 使得开发人员可以更好的阅读信息。 否则想要看清楚代码真的是非常痛苦的事
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
经常我们使用浏览器调试某个接口,返回的结果看起来很乱,所以很多时候我们就需要json格式化,现在有很多在线json格式化的网站,但是如果你经常用到json格式化的,可以选择chrome插件
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
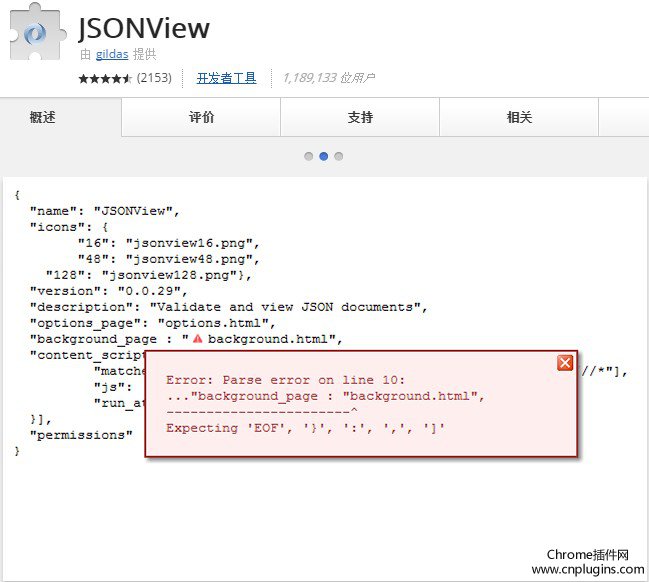
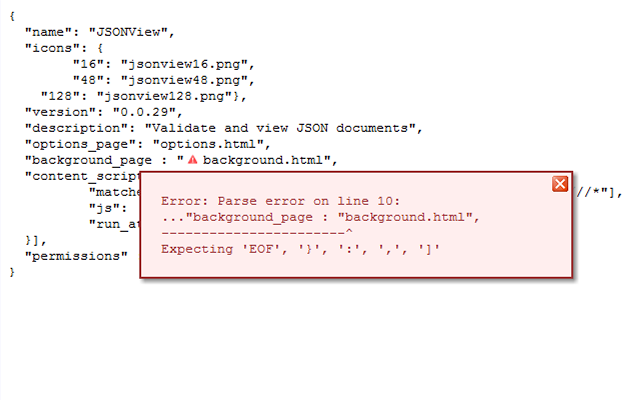
前言 小编最近使用jsonView插件时,每次打开谷歌浏览器都会弹出下面的窗口,上网搜索,找到一个非常有效的方法。 解决方法 一、新建一个文本文档 二、复制代码 1 # : 2 @echo off 3 cop
提升效率,就用老外非常流行的11款高亮chrome插件,无论是阅读用的高亮插件,还是地铁标注高亮chrome插件,轻松地阅读新闻和文章,而你彰显你的进步,突出阅读可以很容易地阅读新闻
Chrome中如何安装 JsonView插件 ?chrome插件网为您图文详解。 1.下载JsonView插件 在github中搜索JsonView,找到JsonView下载压缩包。 得到 2. 将插件添加到Chrome扩张程序中去 3.观察效果 启用JSON
我们都知道程序员是从事程序开发、程序维护的专业人员。那么程序员的工作效率怎么那么高呢?下面小编就给大家介绍五款程序员必备的chrome插件,让你了解程序员的世界。 程序员必
Web Developer Toolbar 是一款运行于chrome浏览器网页开发工具插件,内建强大的调试和设置功能,为众多的网页开发人员提供想当实用的功能,几乎是每个网页设计师必备的工具。
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
Chrome Extension of ICBC Internet Banking for tendyron USB-Shield.
Chrome Extension of ICBC Internet Banking for tendyron USB-Shield.
在 Chrome Developer Tools 下添加一个面板,该面板实时显示所有应用程序视图、模型、集合和路由器。显示的数据包括: 视图: 呈现状态、 html 元素、关联模型和/或集合、处理的页面事件、触发的事件
-模型: 上次同步状态、属性、 id 、 cid 、 url 、关联集合、触发的事件,同步操作
-集合: 上次同步状态,模型,url,触发的事件,同步操作
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
在地址栏中显示当前页的 HTTP 状态
本插件用于在地址栏中显示当前页的 HTTP 状态
插件代码来自 Redirect Path ,麦葱做了下修改,将图标显示在地址栏,使用 canvas 绘制,效果来自 HTTP状态检测。
【更多图片介绍】
http://www.yuxiaoxi.com/2015-04-28-chrome-extensions
将自定义 CSS 代码插入当前网站,您将立即看到更改。
如何使用:
1。按下扩展按钮显示 CSS 编辑器。
2。编写自定义 CSS。
3。享受结果。
4。按下扩展按钮隐藏 CSS 编辑器。当当前网站有自定义 CSS 时,按钮显示绿色指示器。扩展使用 CodeMirror 突出显示代码,并支持 Emmet 工具包。
替換字體的中文部份為正黑
本擴展可以替換網頁字體中的中文部份為微軟正黑,同時將細明體和新細明體的英文部份替換為默認等寬字體和Segoe UI。適合繁體中文地區用戶。
修改自“替换字体的中文部分为雅黑”。
This extension can replace the Chinese characters on web into "Microsoft JhengHei".
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
PUCK 灵犀工作流插件,用于可视化配置和验证
开发人员工具,从对所有请求的响应中删除 X 帧选项和内容安全策略 HTTP 头。
由于禁用了重要的浏览器安全机制,因此只能暂时使用,也只能用于开发、测试或故障排除目的。参考信息:
https://developer.mozilla.org/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozill
自动生成最简HTML选择命令,用于爬虫网页内容分析
自动生成最简HTML选择命令,用于爬虫网页内容分析
功能:
根据选择的元素,自动计算相应的 Jquery selector,并可以直接用于python BeautifulSoup等package
工具选择的元素,提取文本内容
Alpha版0.3
本插件
NetRank的浏览器环境用户:电脑流量用户和移动端流量用户。
统计机制:通过用户自主选择安装在用户浏览器上的工具栏(Toolbar)扩展插件,形成一个用户统计样本,通过该样本对用户访问的网站进行数据价值正确评估。
NetRank的排名机制主要计算参数有两个:Reach(到达)和Pageviews/user(平均页面浏览数),然后通过数据机器人根据算法统计出Rank(价值
:: 特点
★支持搜索引擎特定的机器人元标签★禁用或启用定义网站的扩展: 最低要求 Chrome v29
: 联系和报告问题:
http://w.igorware.com/contact
------------------------------------------------------Changelog
v4.1.0-更新了 Chr
Generate CSS Animation code for your page
Animation Generator是集成在开发者工具Devtools的一个功能。它能帮助开发者迅速为原本死气沉沉的页面上的元素添加动画和实时预览,并生成兼容多浏览器的CSS动画代码。
你只需要以下步骤,便可复活你的页面:
1. 在HTML中,为需要添加动画的元素添加前缀为&qu
这是开发人员工具 [CTRL/CMD SHIFT I] 的主题。安装说明
---------------------------------------------------------
-添加此主题
-Goto chrome: 使能-devtools-实验和使能开发工具实验。在页面底部选择 [立即重新启动]。
-打开开发人员工具设置,将主题模式设置为 “