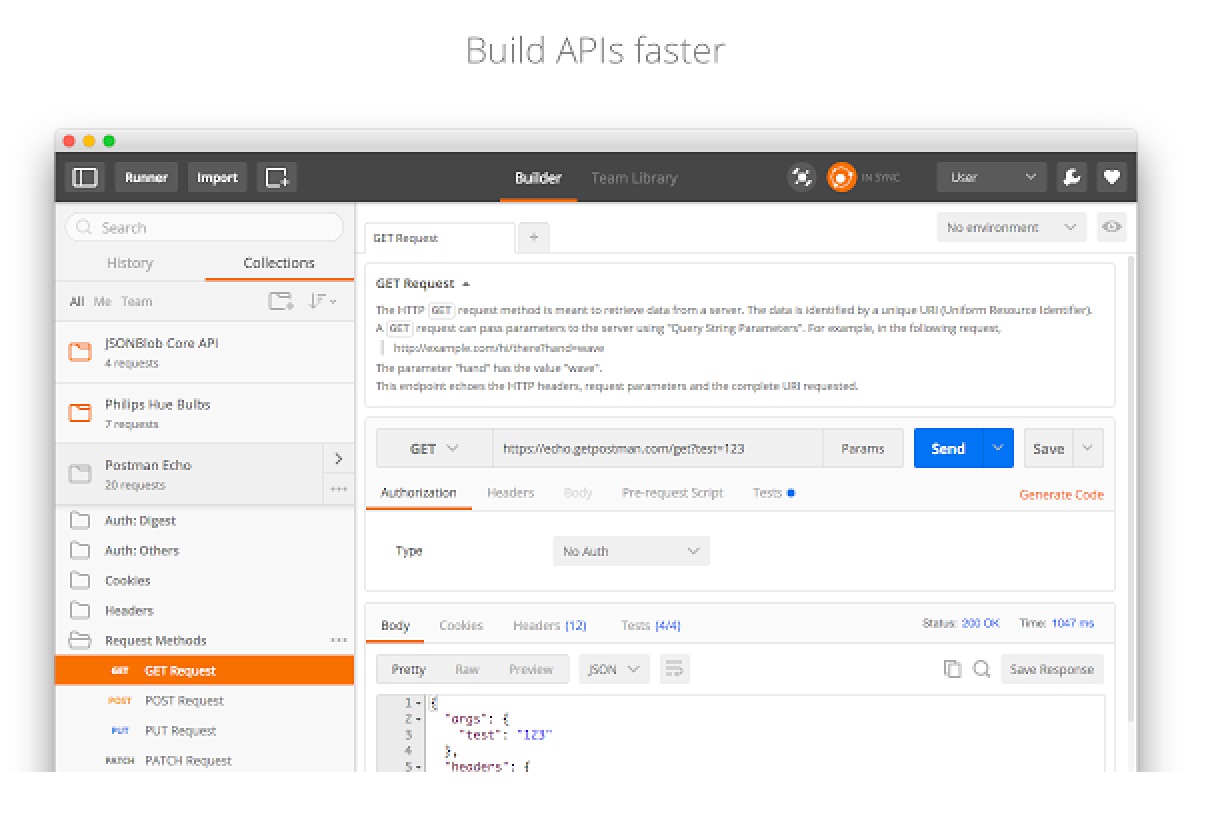
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
下载次数:2616117
插件首页
详细介绍
插件下载
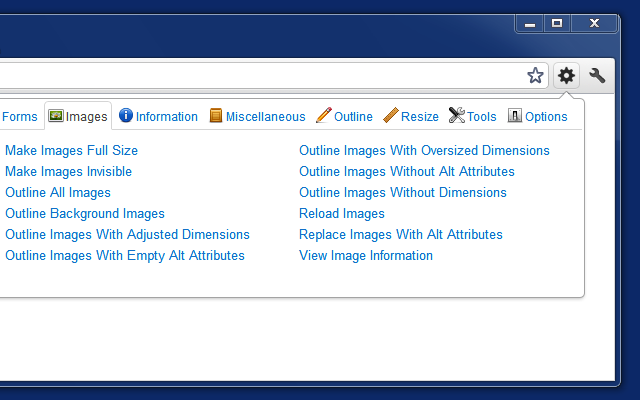
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件 ,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。不过,目前这款扩展还没有提供禁用 Javascript 的功能,因为目前 Chrome 扩展的 API 还不支持该功能。
下载次数:937724
插件首页
详细介绍
插件下载
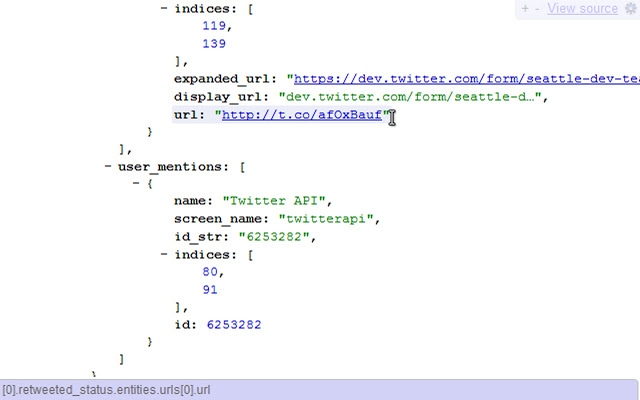
Jsonview是目前最热门的一款开发者工具插件 ,确切的来说 jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
下载次数:609663
插件首页
详细介绍
插件下载
HTML / CSS / JavaScript编辑和JavaScript使用JetBrains公司的IDE调试。
下载次数:170643
插件首页
详细介绍
插件下载
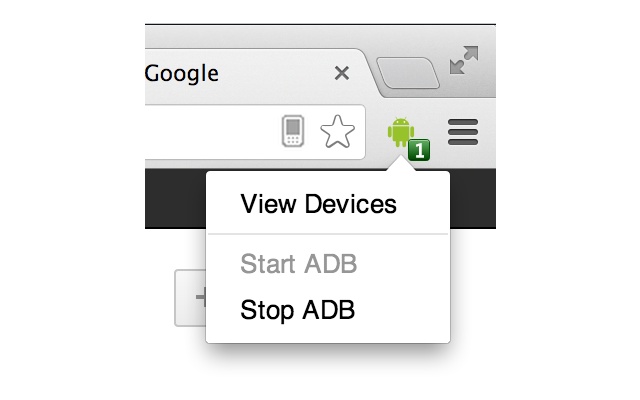
ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。可很多朋友都说不会安装,今天就从最开始的安装方法说起。想要查看Android设备运行应用或者游戏时的实时输出日志,可以直接借助Android调试工具 adb 来完成。ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。这里介绍的是ADB插件用于远程调试Chrome浏览器在Android ,ADB插件是一个Chrome扩展,运行ADB守护,使远程调试移动。有了它,你不需要下载Android SDK或命令行运行ADB自己。ADB插件用于远程调试Chrome浏览器在Android (现已取消)。
下载次数:51593
插件首页
详细介绍
插件下载
下载次数:1272
插件首页
详细介绍
插件下载
上一篇:还在找音视频下载插件?我们已经为您整理好了,拿走不谢
下一篇:chrome插件网2022年推荐第一期:替代Google Reader的RSS订阅扩展插件汇总
相关插件内容推荐
开发者插件 2022-05-03 11:14:06
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
聚合专题 2022-05-23 10:55:25
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪!
这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
聚合专题 2018-02-27 22:04:05
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
聚合专题 2018-02-27 22:09:34
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
开发者插件 2018-05-02 07:26:41
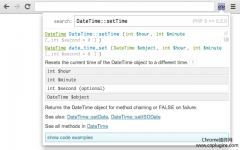
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
开发者插件 2019-12-22 23:42:16
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
开发者插件 2019-11-05 22:30:09
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
开发者插件 2020-04-25 22:17:06
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
开发者插件 2019-12-06 11:21:12
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
开发者插件 2020-03-13 21:06:25
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
开发者插件 2018-04-28 18:16:40
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
开发者插件 2018-02-18 21:29:27
为设计师、程序员、产品经理每日发现优质内容。
聚合专题 2022-05-03 16:32:33
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
聚合专题 2022-05-03 16:33:17
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
聚合专题 2022-05-03 15:36:37
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel